Visualizing a 3 Way Handshake
Elearning heroes ran a challenge to make a step graphic. A step graphic visualizes the steps in a procedure so a learner can easily understand the process and how the steps fit together.
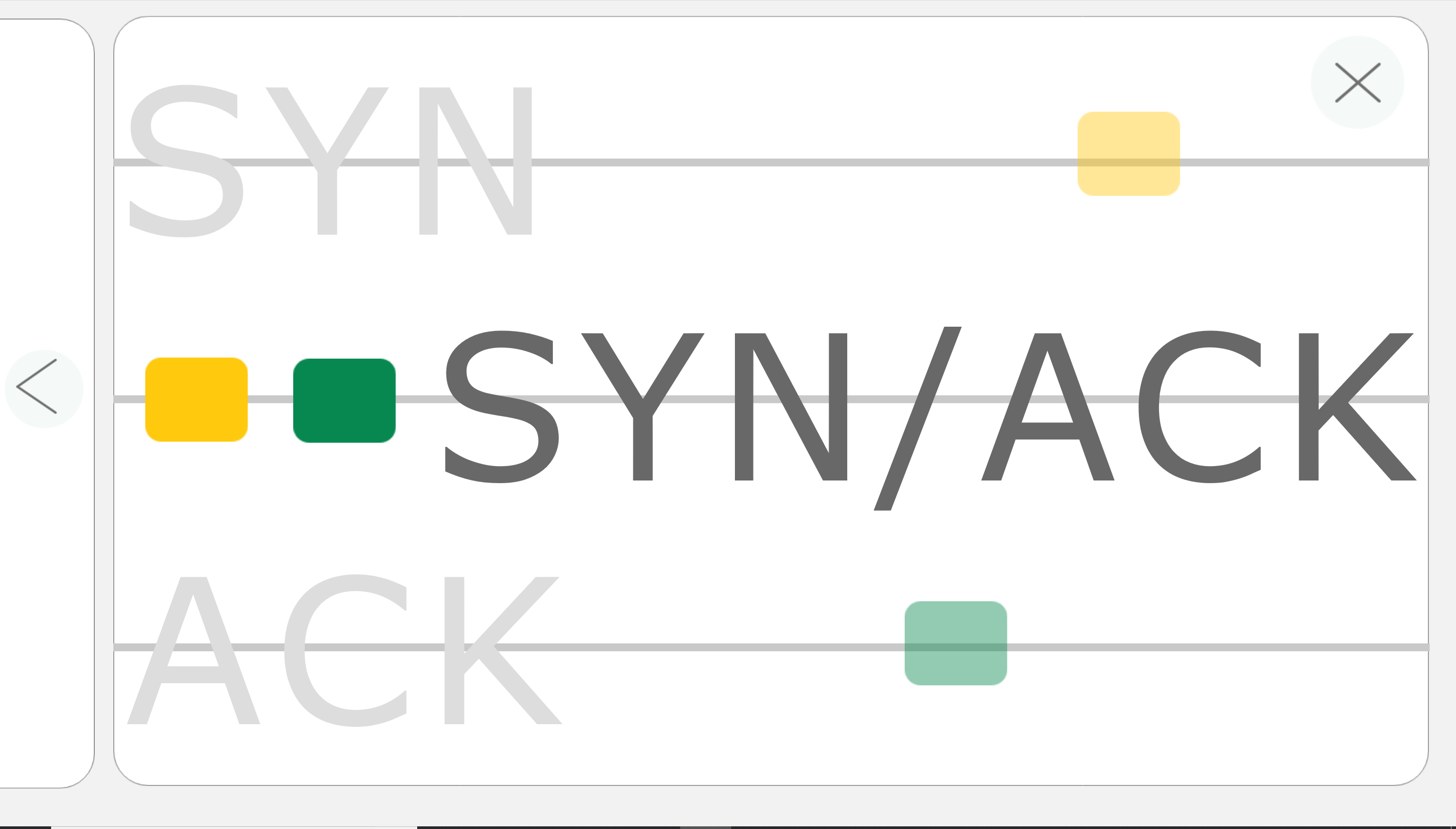
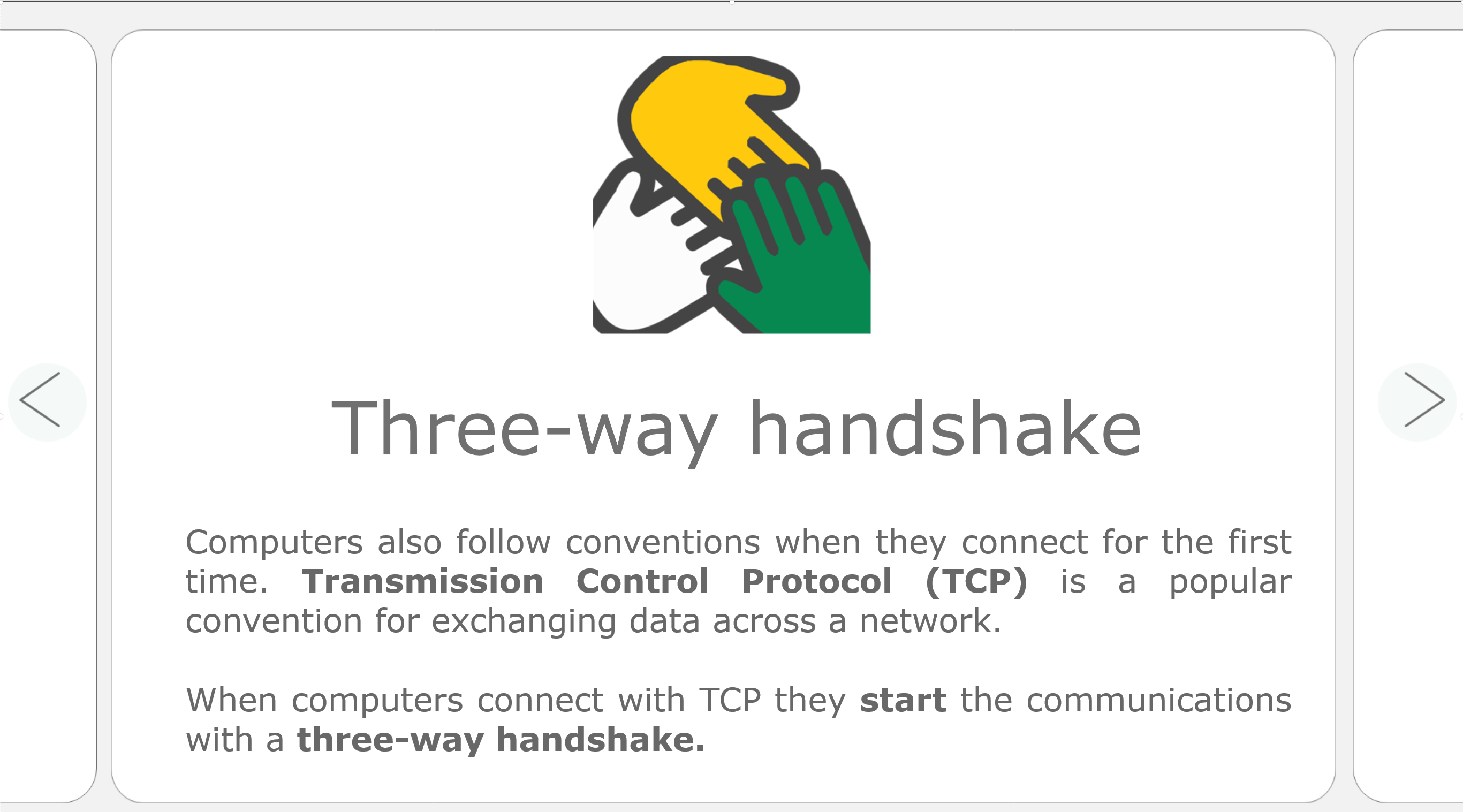
I made a 3 step graphic about how computers open a connection over a network.

Explore the 3 Way Handshake
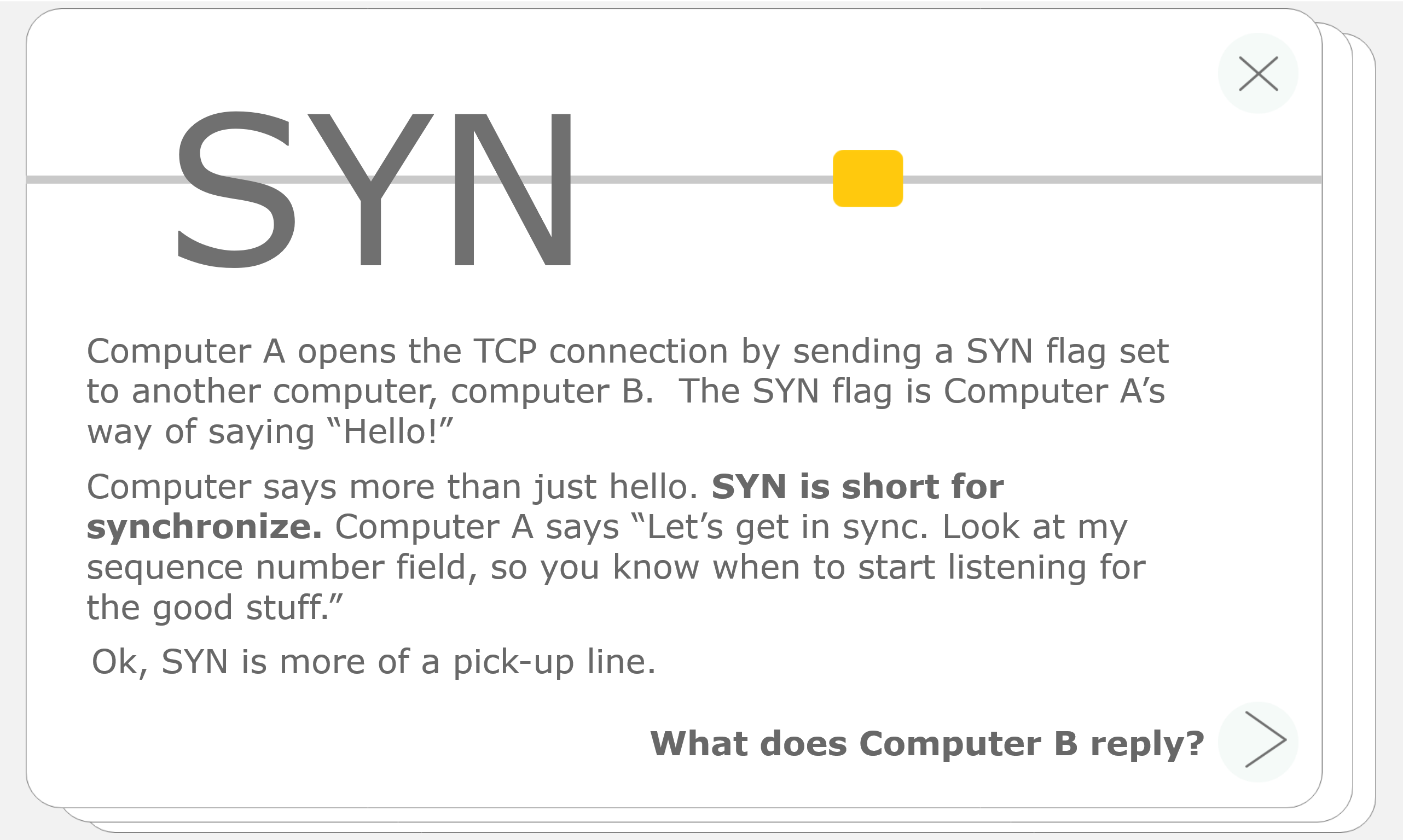
The steps are presented as a mini-animation. The actual data transmission is abstracted. I wanted to see if there was a way to show the transfer of data without resorting to the usual Visio-esque diagrams. Are you able to imagine how the data is transmitted without computer and fibre optic network icons?
As the challenge was about visualization, I decided to focus on another design experiments.
Make the slide area feel bigger
Card design
I tried two different layouts to play with making the slides feel bigger letting the learner have more room to breathe.

I was inspired by Mel Milloway’s card design. She puts the ends of the “next” slide at the edge of the current slide in order to give the illusion that the card continues off the page. I liked how I could change the right and left cards into big next buttons.

I also tried making a stack of cards. This is inspired by Google Primer. I wish I knew how to put a trigger to let users swipe to get rid of a card! Maybe a future project. Mark it to do
Change the background of the player
In Storyline, the slide background and the player background colors are often different. This cuts down on the feeling of space. It puts a border around the slide and we never get a full screen feeling.
In this project I changed the background color of the Modern Player to match the slide background color.
On the first slide or the slide master add an Execute javascript trigger for the slide.
Enter the following code:
Slide background area:
$(".cs-slide-container").css("background-color", "#005E78");
Player colors (you can see what part of player in first set of brackets):
$(".top-ui-bg").css("background-color", "#005E78");
$(".area-primary").css("background-color", "#005E78");
$(".sidebar-contents").css("background-color", "#005E78");
There are ways to change the background with classic player too. I prefer to do it in Modern player because the menu and controls are less finicky to work with. Remove all buttons and menus if you are going for the full screen effect.

Comments